vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

Vue-router, transitions and scrollBehavior - Page jumping back to top or changing scroll location · Issue #1466 · quasarframework/quasar · GitHub

javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow
2.0] scrollBehavior doesn't store a scrolling position on the first page · Issue #772 · vuejs/vue-router · GitHub

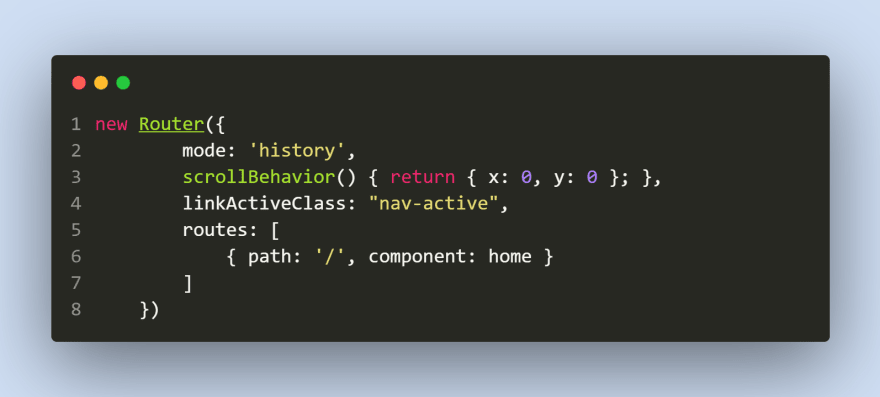
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding