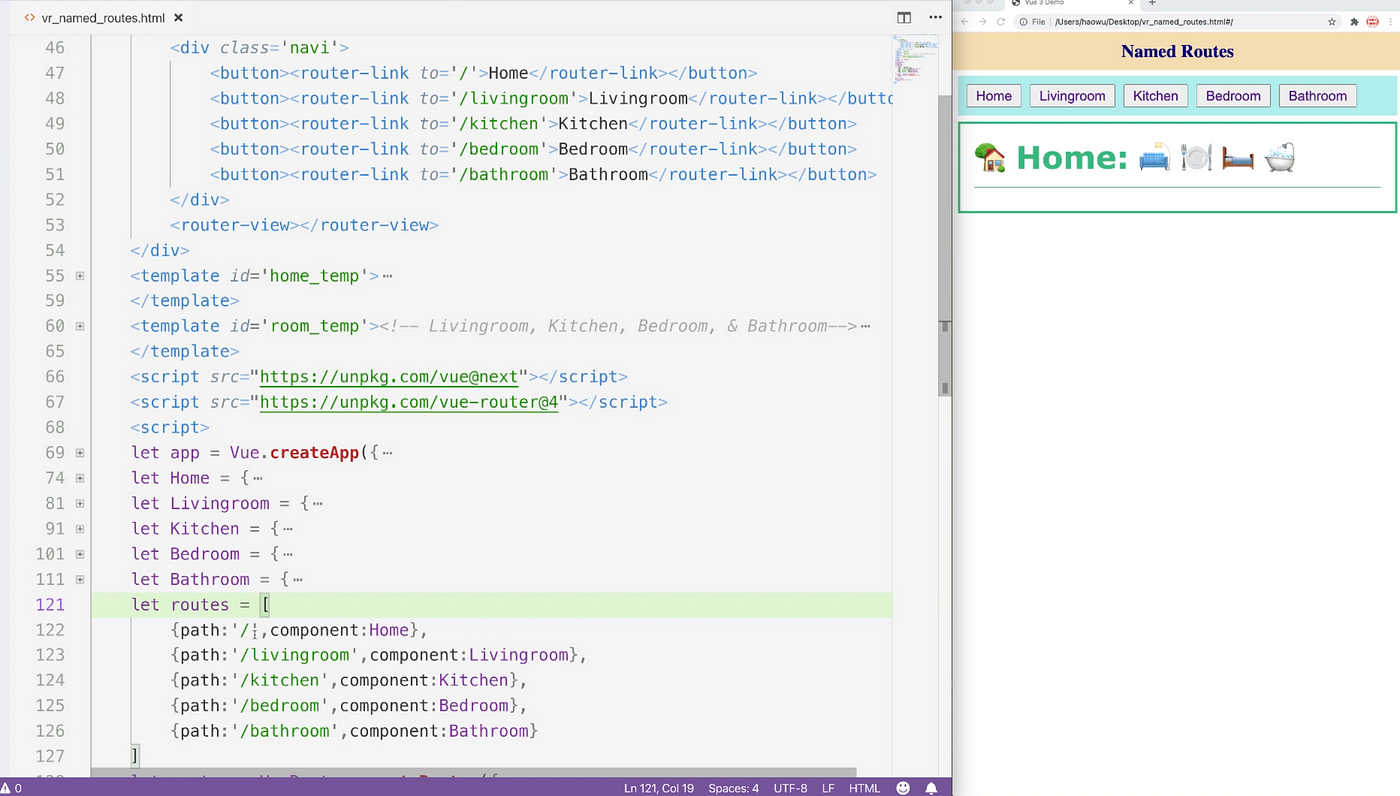
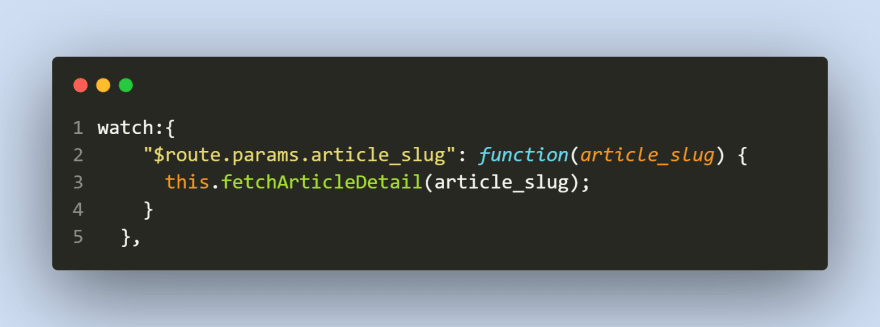
javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

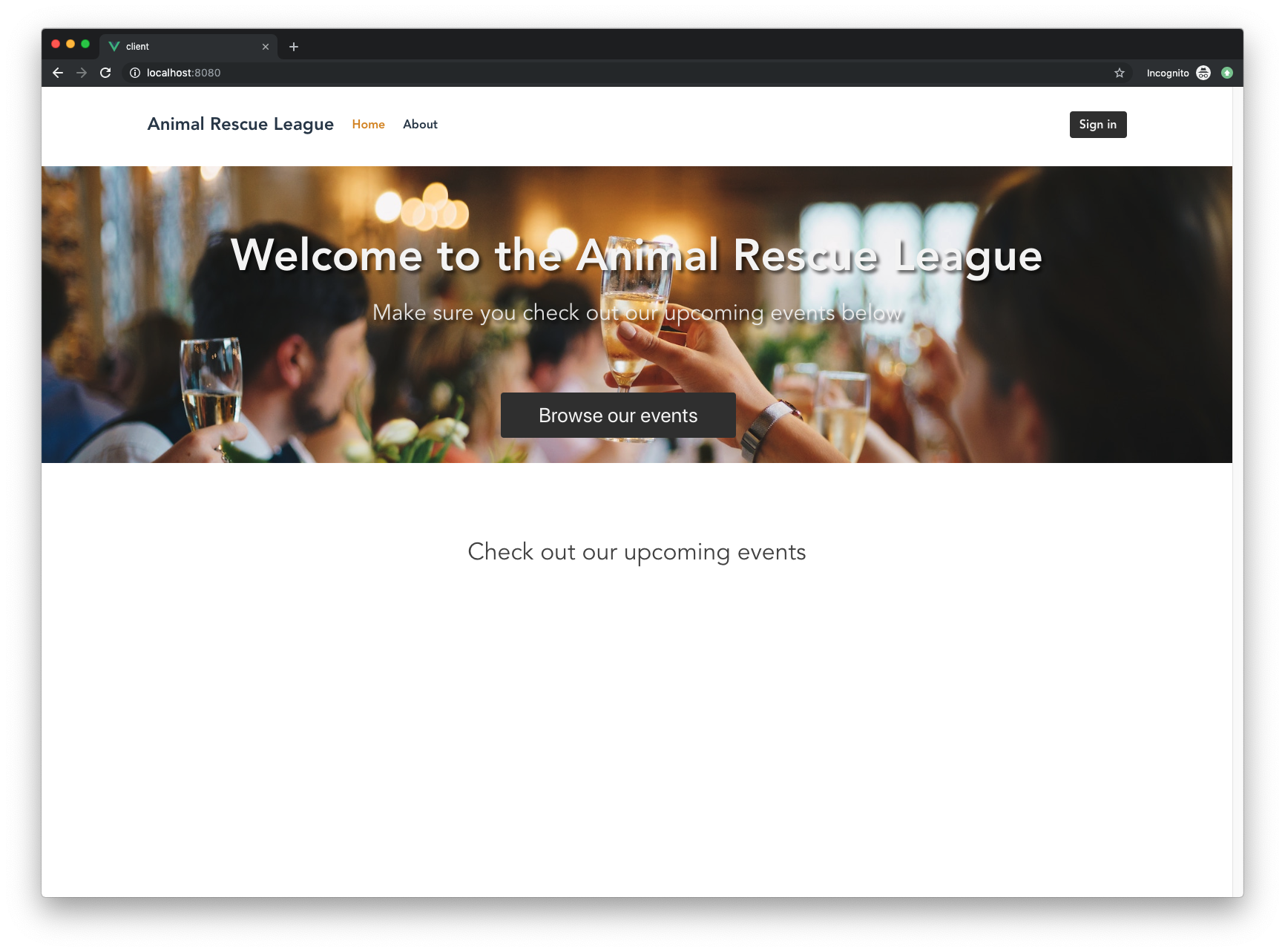
javascript - How to highlight link to a page that the user is currently on in vue.js? - Stack Overflow

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow
Detect when users click an exact active `router-link` (current page === router-link's to) · Issue #1155 · vuejs/vue-router · GitHub