How to use jquery in Angular 7? - JavaScript - SitePoint Forums | Web Development & Design Community

Meme Overflow on Twitter: "Como solucionar esse erro Uncaught SyntaxError: Unexpected token 'export' no Popper.js? https://t.co/ZFfoxU8UqG #popperjs #bootstrap4 #aspdotnetmvc #javascript #twitterbootstrap https://t.co/bC4znq6KvO" / Twitter








![electron] bootstrap 적용하기 electron] bootstrap 적용하기](https://t1.daumcdn.net/cfile/tistory/9926463A5A7C77A20F)




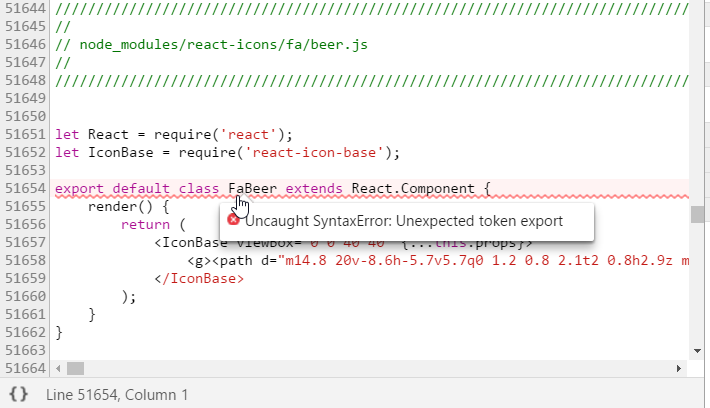
![SyntaxError: Unexpected token 'export' in JavaScript [Fixed] | bobbyhadz SyntaxError: Unexpected token 'export' in JavaScript [Fixed] | bobbyhadz](https://bobbyhadz.com/images/blog/javascript-uncaught-syntaxerror-unexpected-token-export/uncaught-syntaxerror-unexpected-token-export.webp)