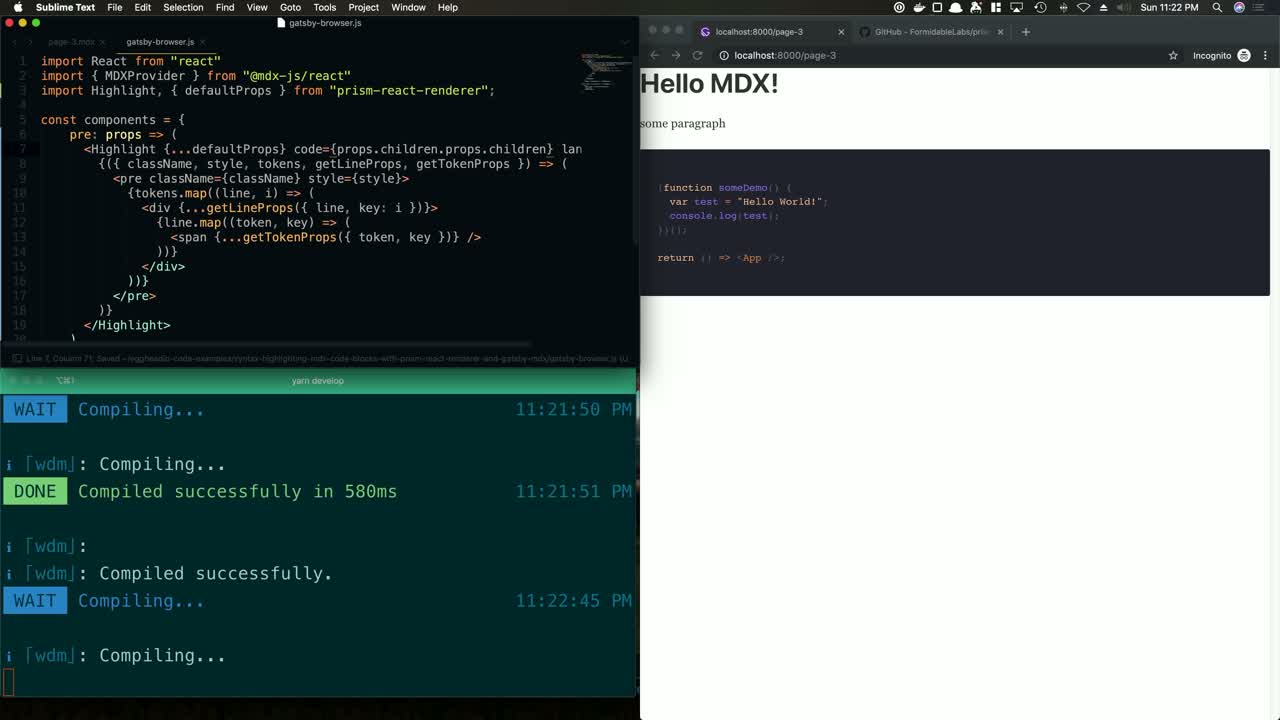
Set up Sublime Text for Meteor ES6 (ES2015) and JSX Syntax and Linting | by Meteor Software | Meteor Blog

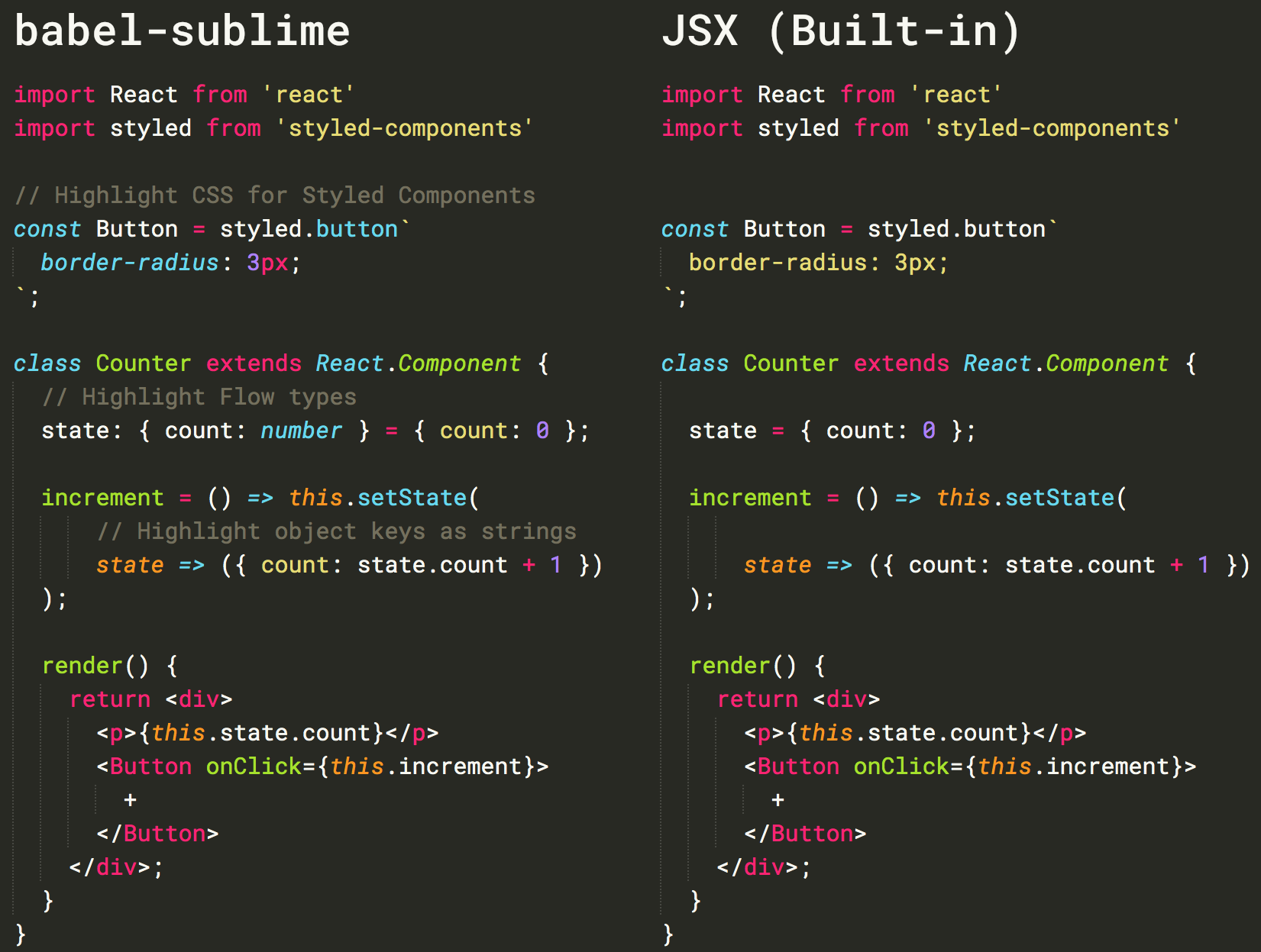
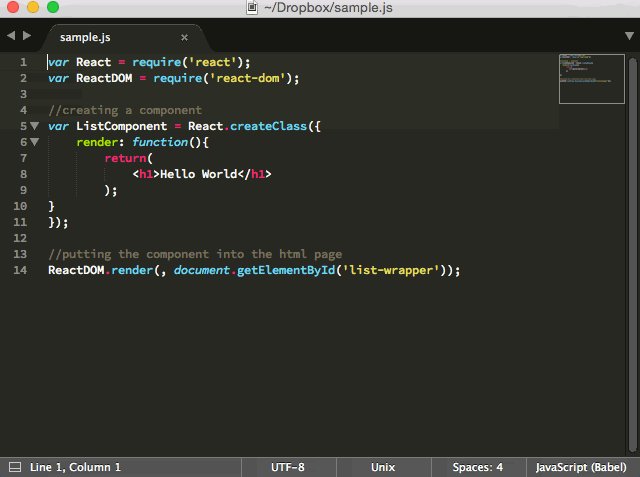
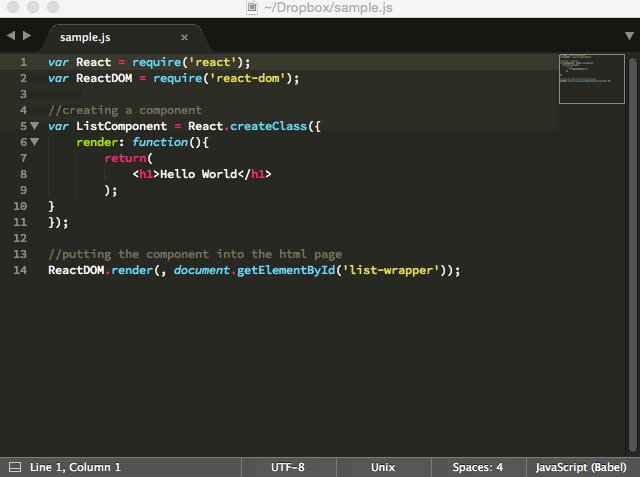
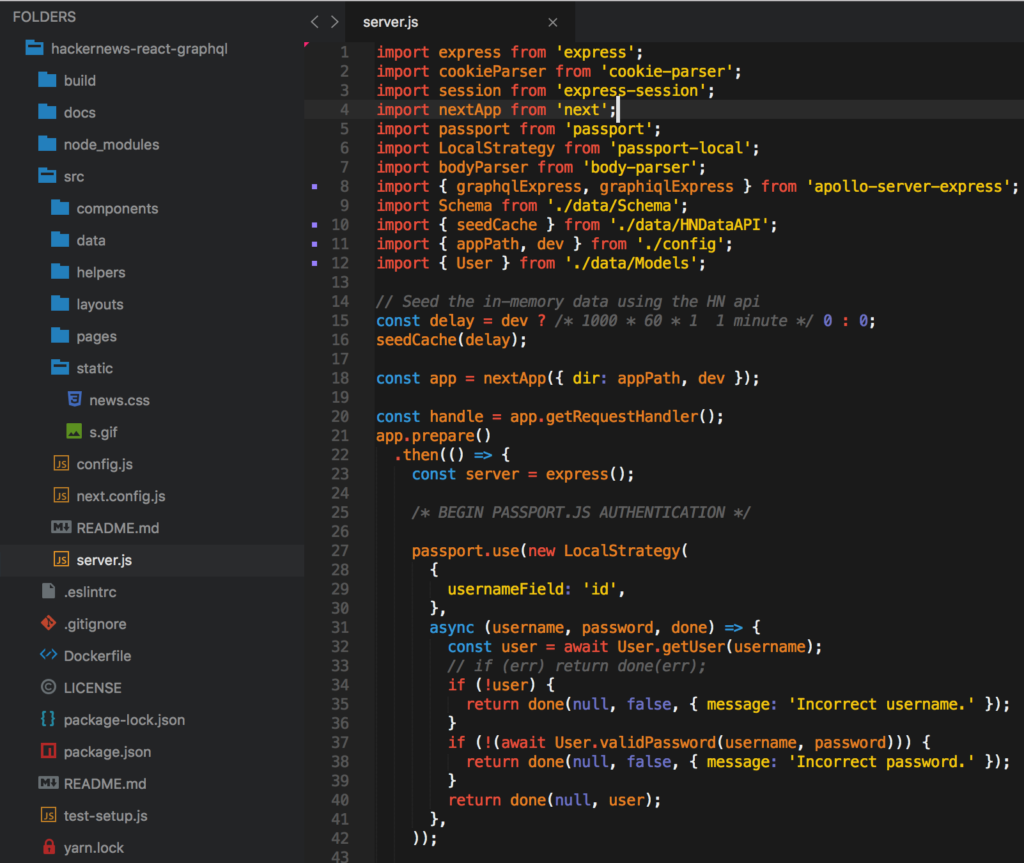
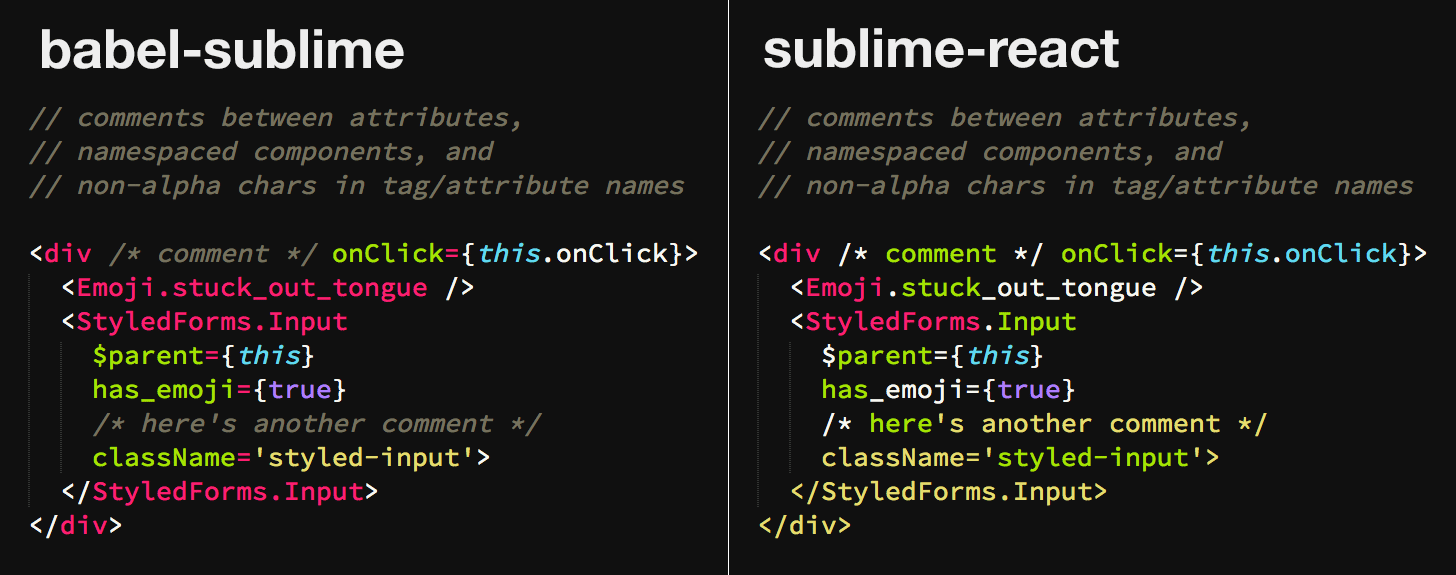
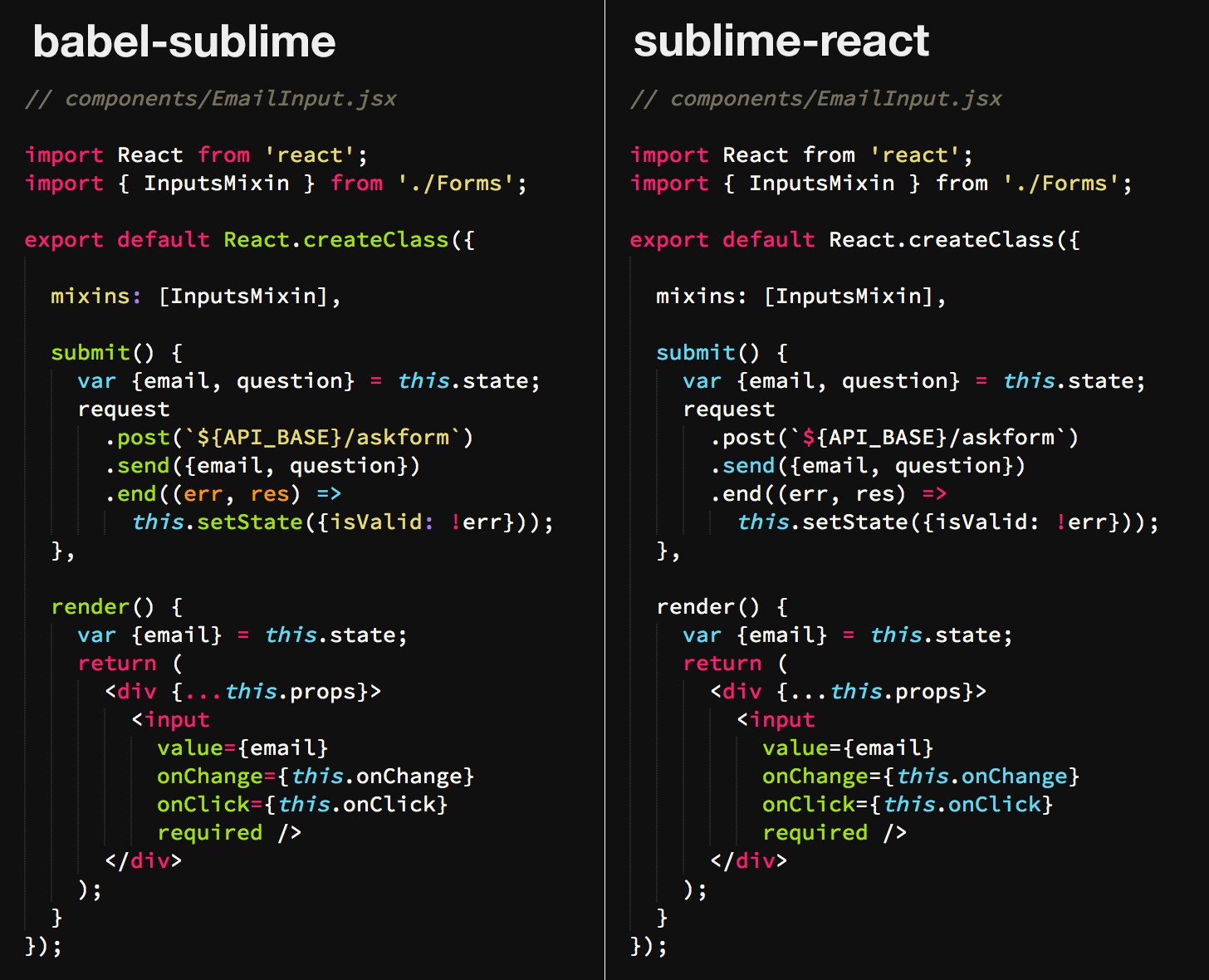
GitHub - garetmckinley/styled-babel-sublime: Babel syntax highlighter for Sublime Text 3 with native support for styled-components.

GitHub - garetmckinley/styled-babel-sublime: Babel syntax highlighter for Sublime Text 3 with native support for styled-components.
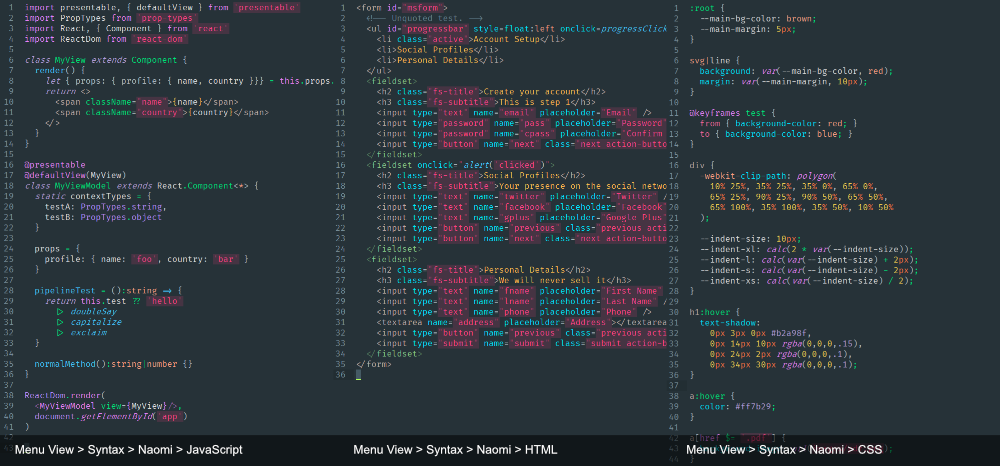
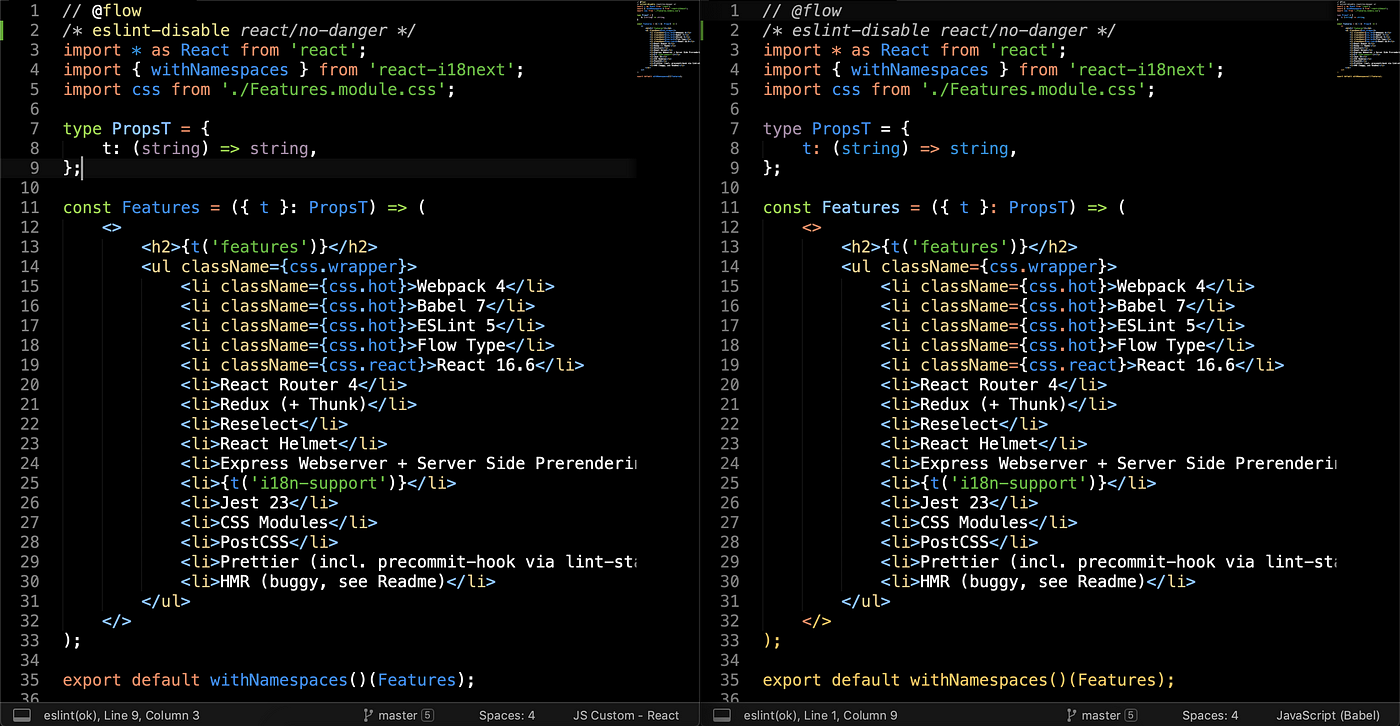
GitHub - borela/naomi: Sublime Text enhanced syntax highlighting for JavaScript ES6/ES7/ES2015/ES2016/ES2017+, Babel, FlowType, React JSX, Styled Components, HTML5, SCSS3, PHP 7, phpDoc, PHPUnit, MQL4. Basic: Git config files.

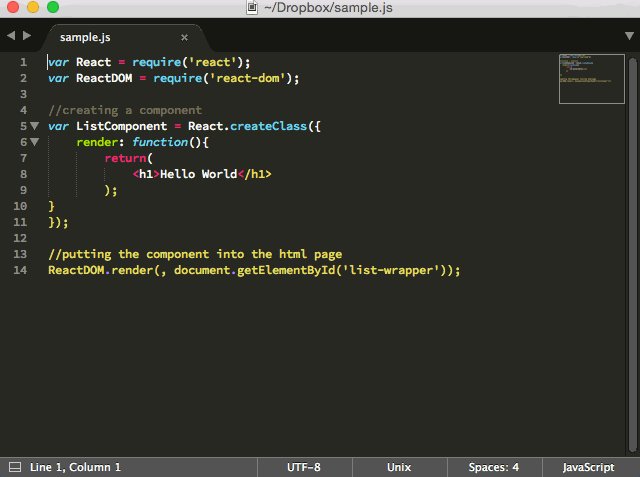
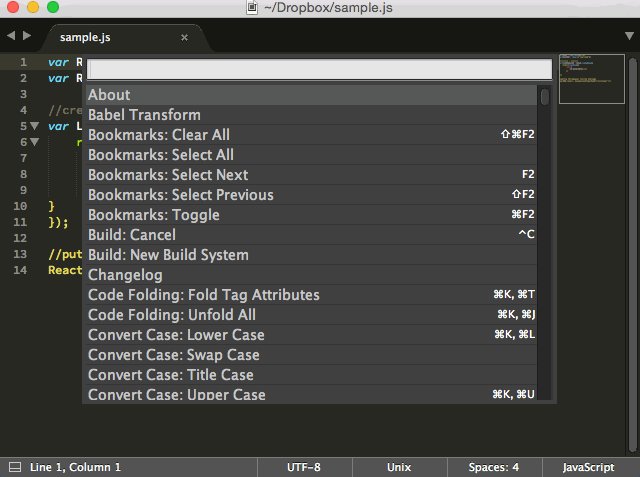
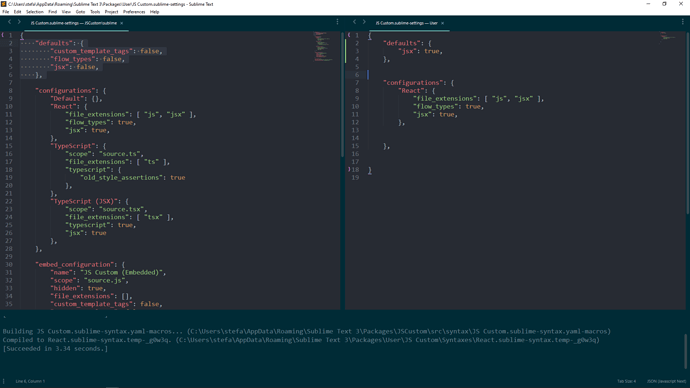
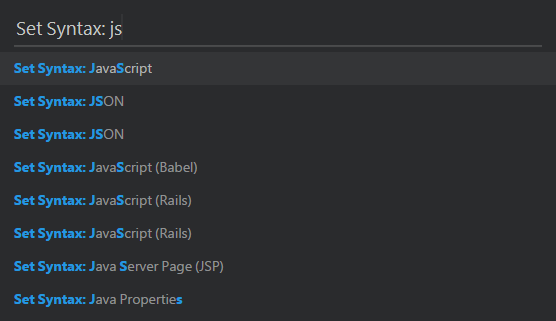
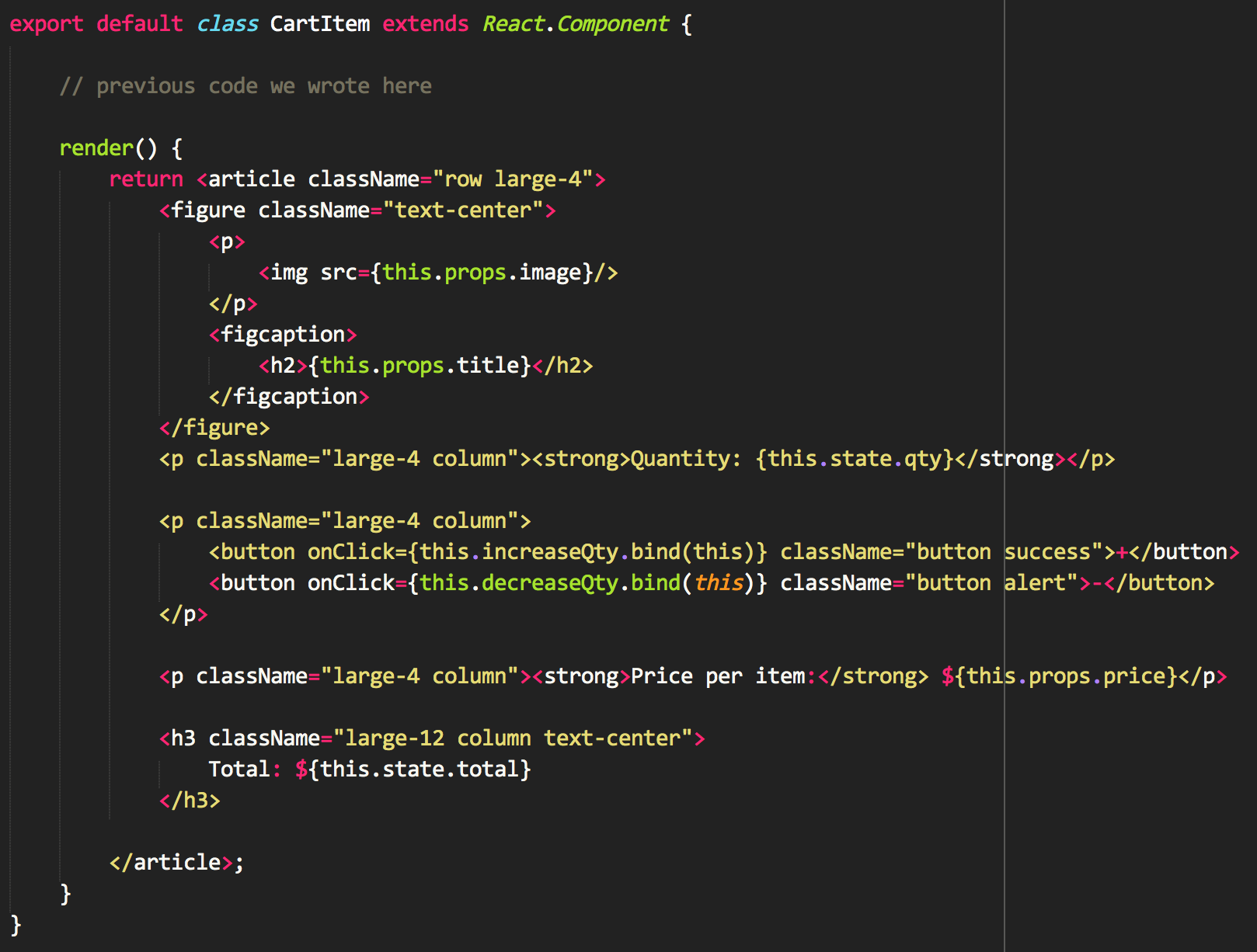
javascript - How to get syntax highlighting for both HTML and React.js code in Sublime - Stack Overflow