Navigation remove query parameters when routing is true · Issue #691 · algolia/angular-instantsearch · GitHub

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium
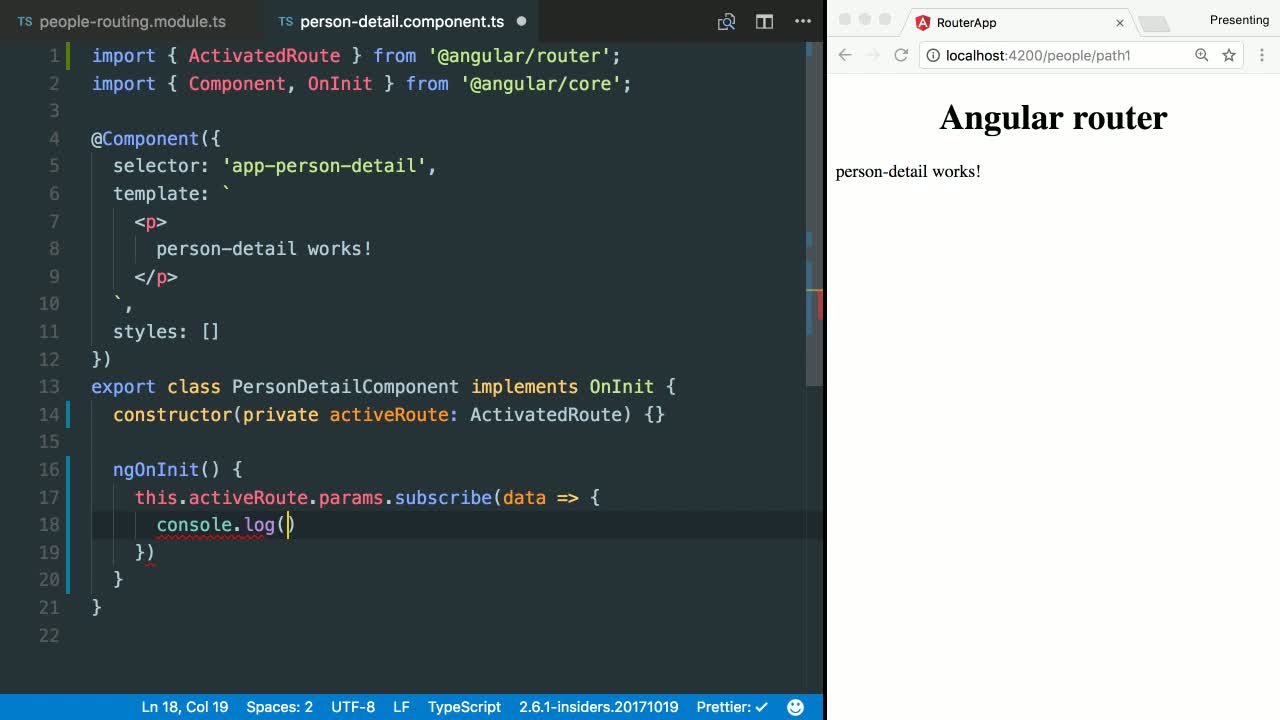
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
Query params overwrite each other when set at the same time via this.router. navigate() · Issue #37042 · angular/angular · GitHub