Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding


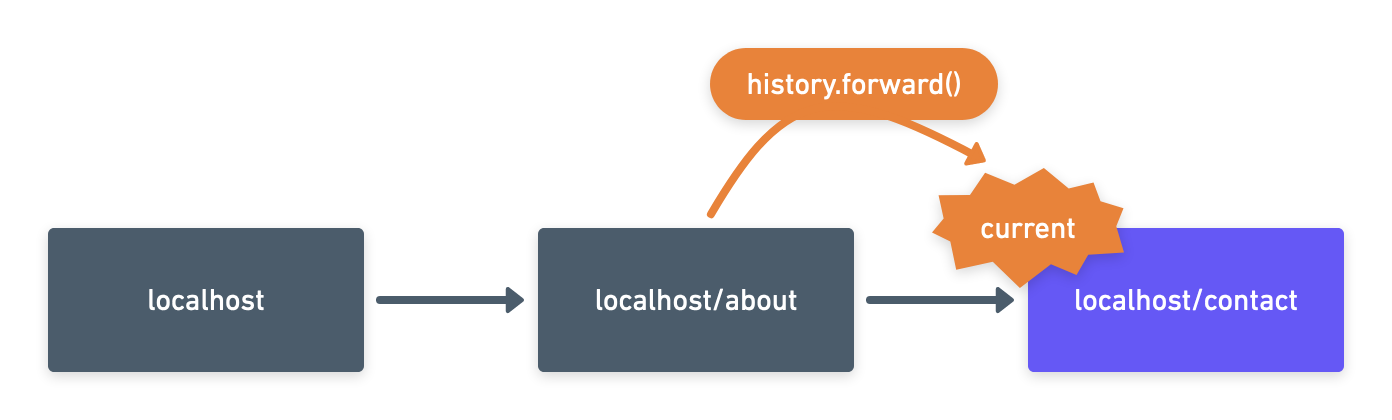
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)

![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)