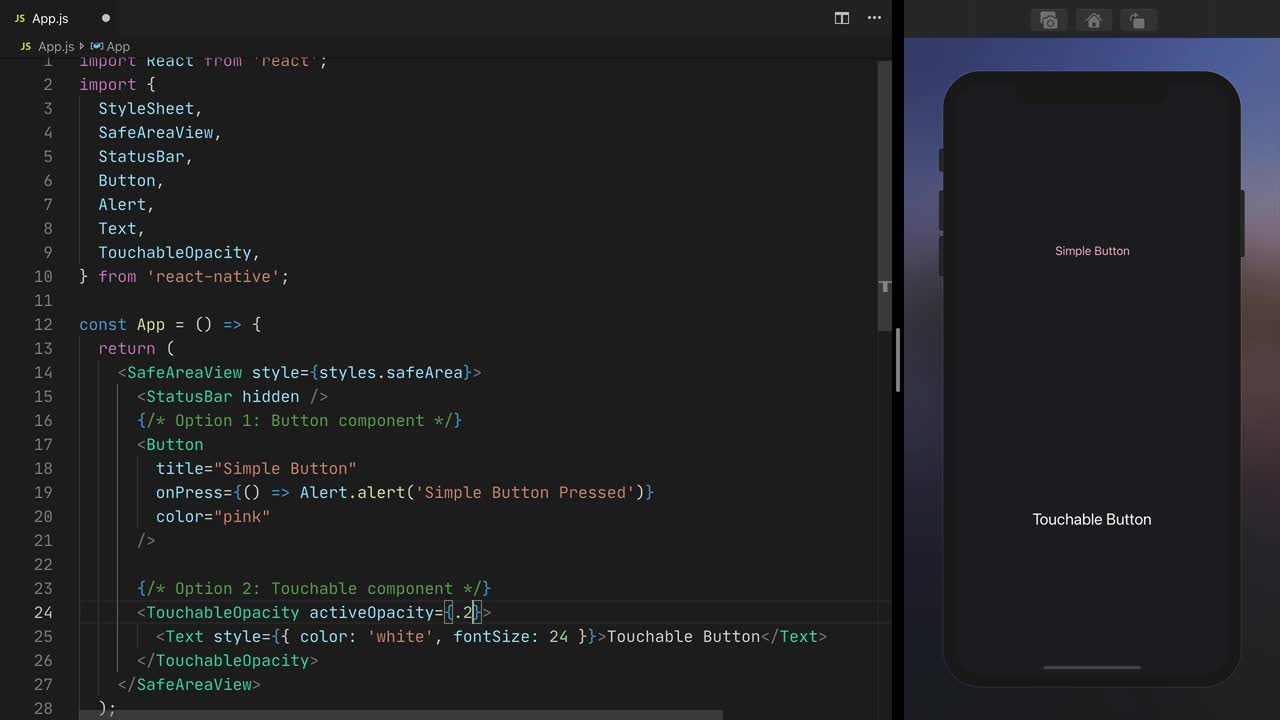
reactjs - How to change the style of a button when it is clicked in react using css? - Stack Overflow

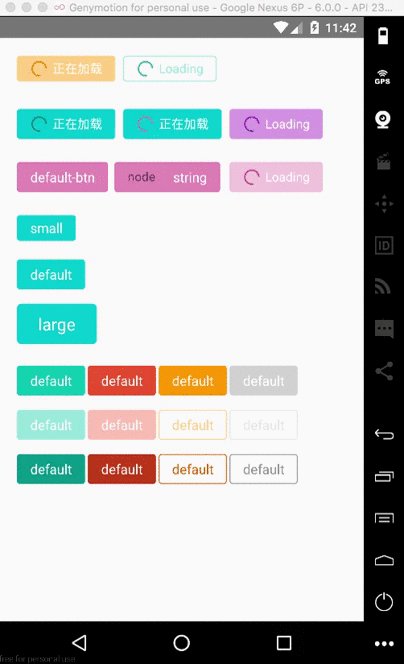
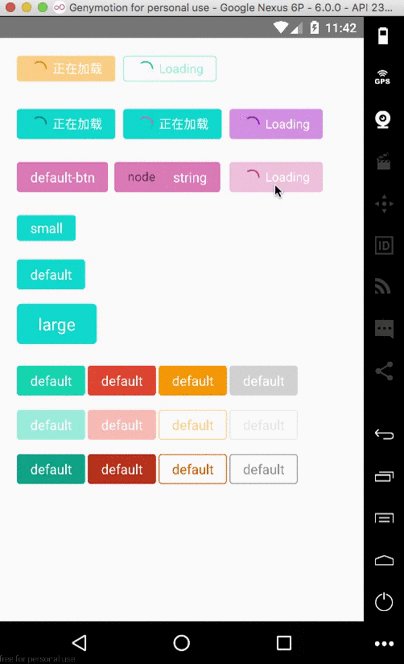
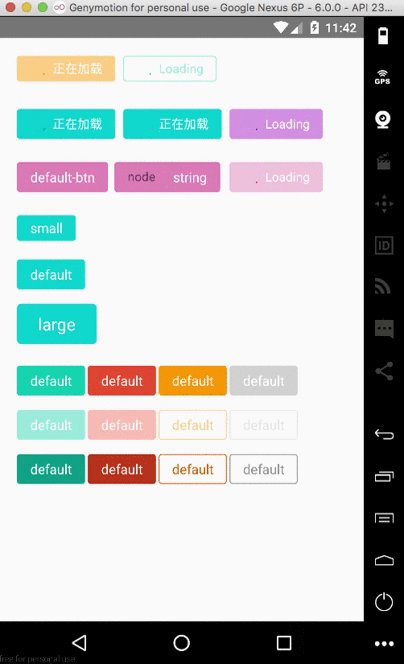
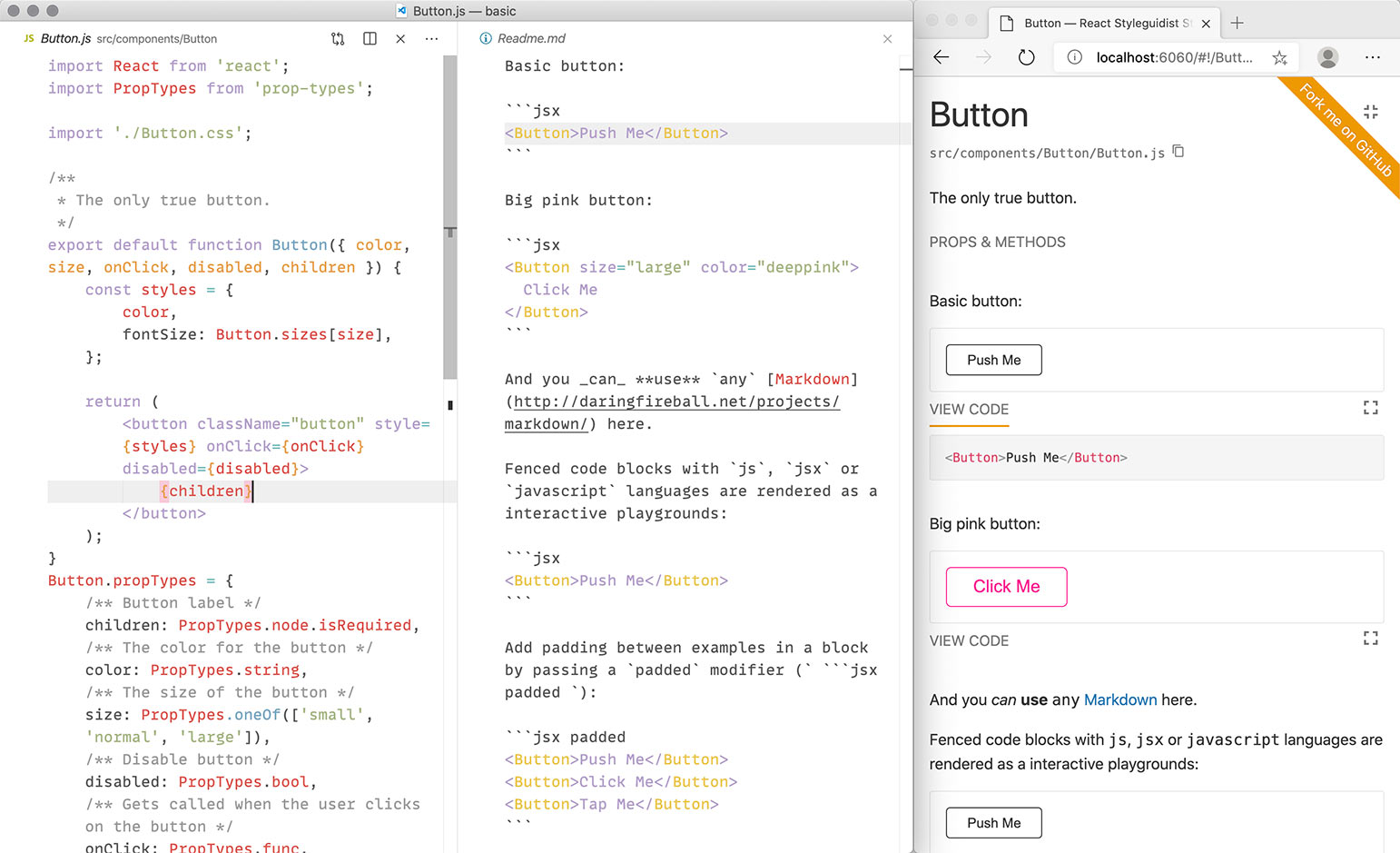
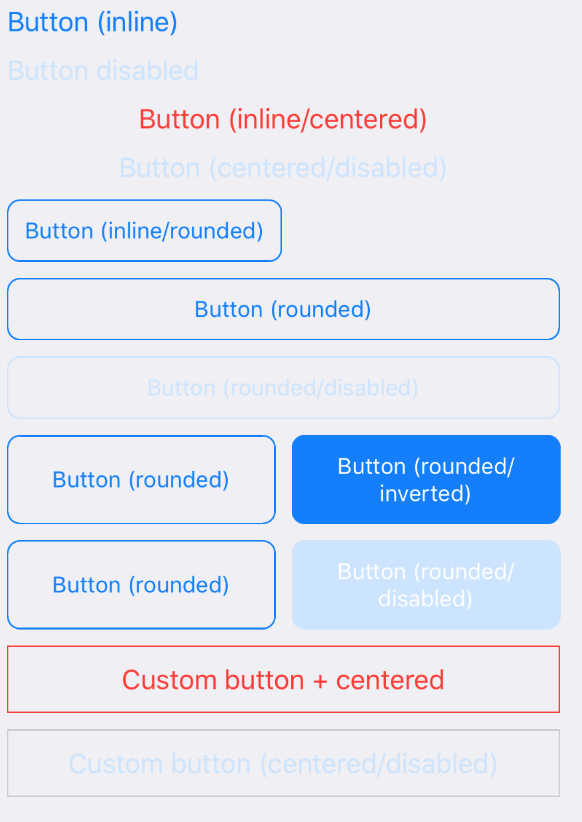
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

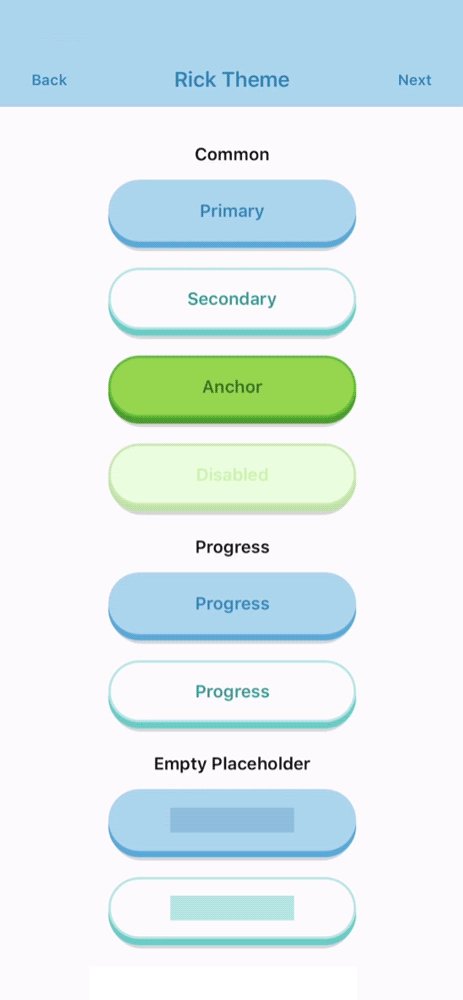
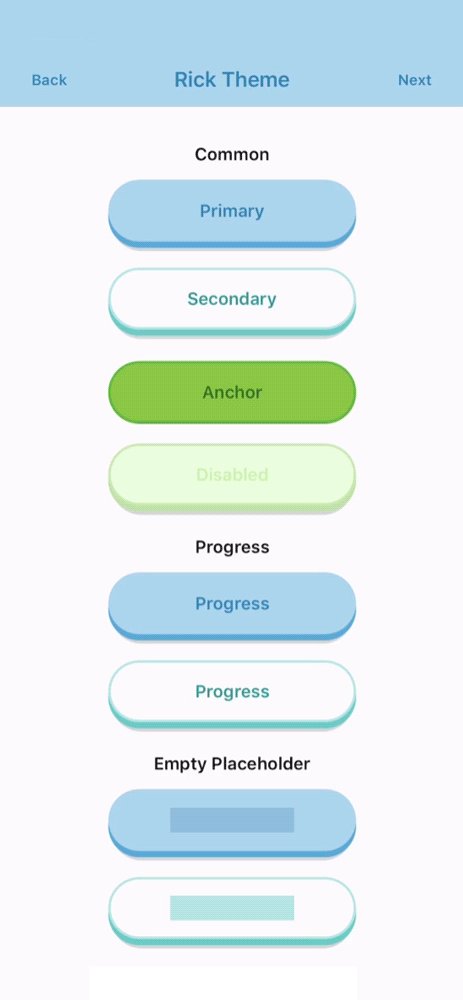
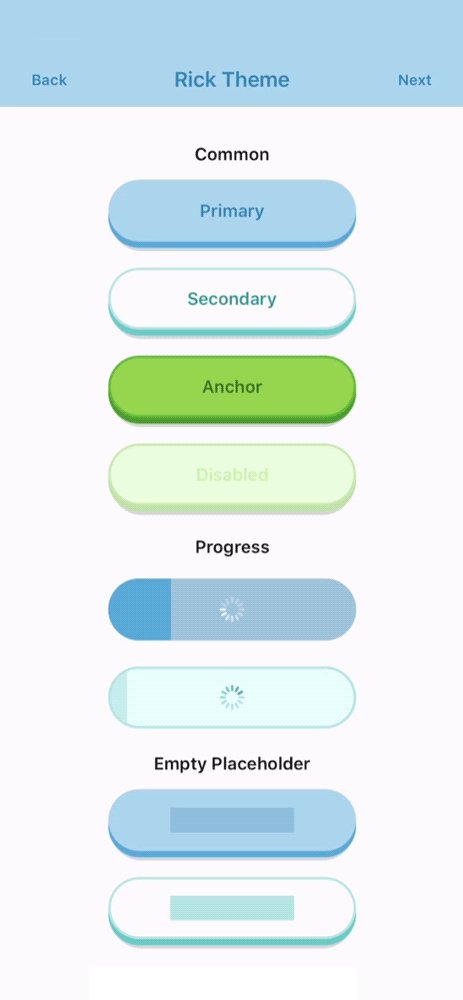
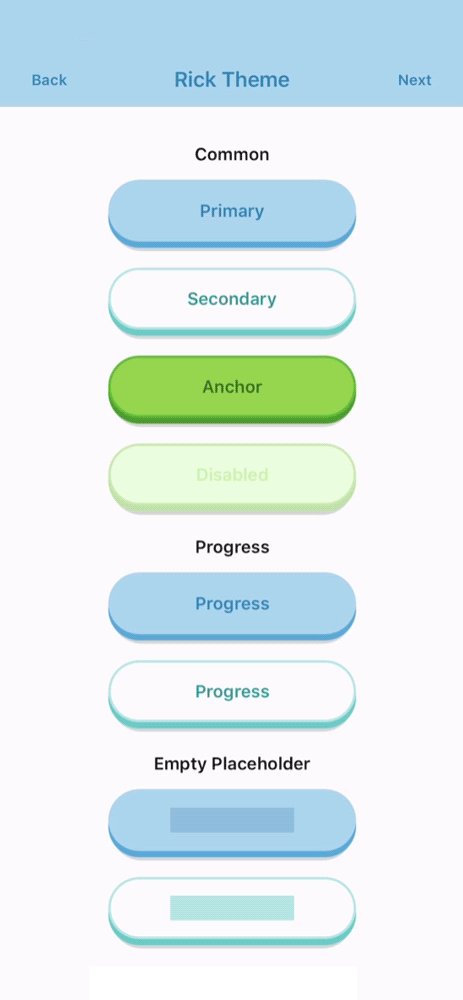
Gradient Buttons for React Native - Product Information, Latest Updates, and Reviews 2023 | Product Hunt









.png)