
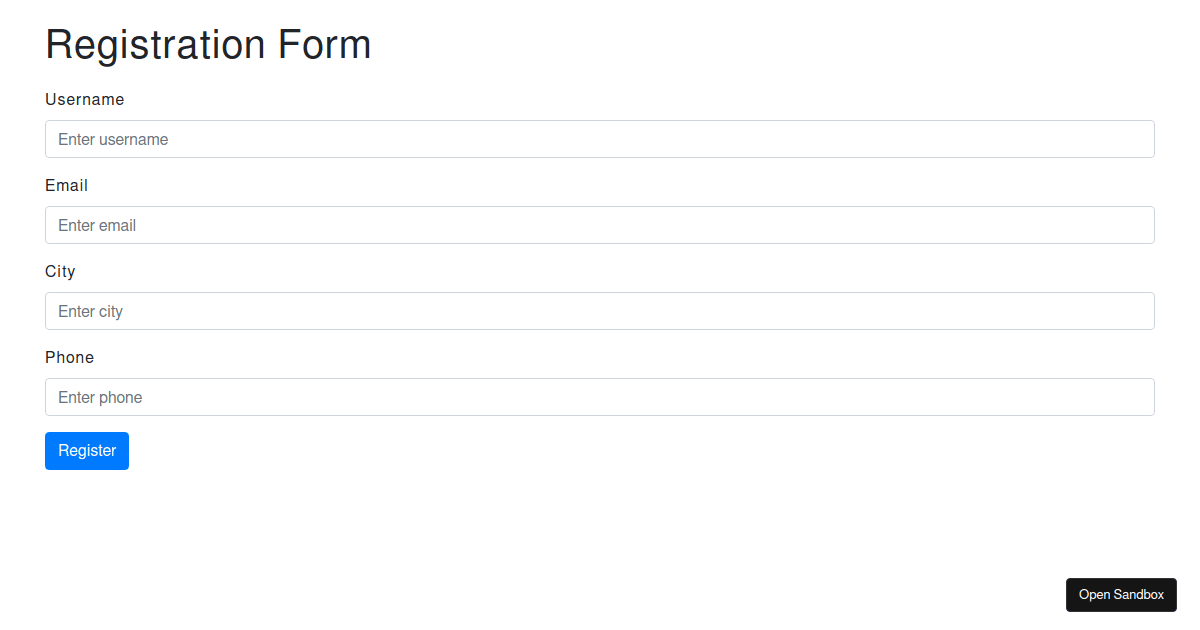
How to pass additional data while redirecting to a route in React | by Yogesh Chavan | Level Up Coding
Passing data back to parent with Actions.pop? · Issue #171 · aksonov/react-native-router-flux · GitHub

Amazon.com: Plugable 4K USB C Docking Station Triple Monitor with 100W Power Delivery, USB C Dock for Thunderbolt 3/4, and USB-C Windows and Mac (3X HDMI and 3X DisplayPort, 1x USB-C, 4X

Amazon.com: NETGEAR Nighthawk X10 Smart WiFi Router (R9000) - AD7200 Wireless Speed (up to 7200 Mbps) for 60Ghz WiFi Devices | Up to 2500 sq ft Coverage | 6 x 1G Ethernet,

Amazon.com: NETGEAR Nighthawk 4-Stream AX4 Wi-fi 6 Router (RAX40) – AX3000 Wireless Speed (Up to 3 Gbps) | 1,500 Sq Ft Coverage