Purpose of Website's Landing screen is to show complete presentation of your service in one section. #website #websitedesign #landingpage #webdesigner #userexperience #webservices #servicepresentation #bydev24 #html #css #javascript #htmlcoding : u/bydev24












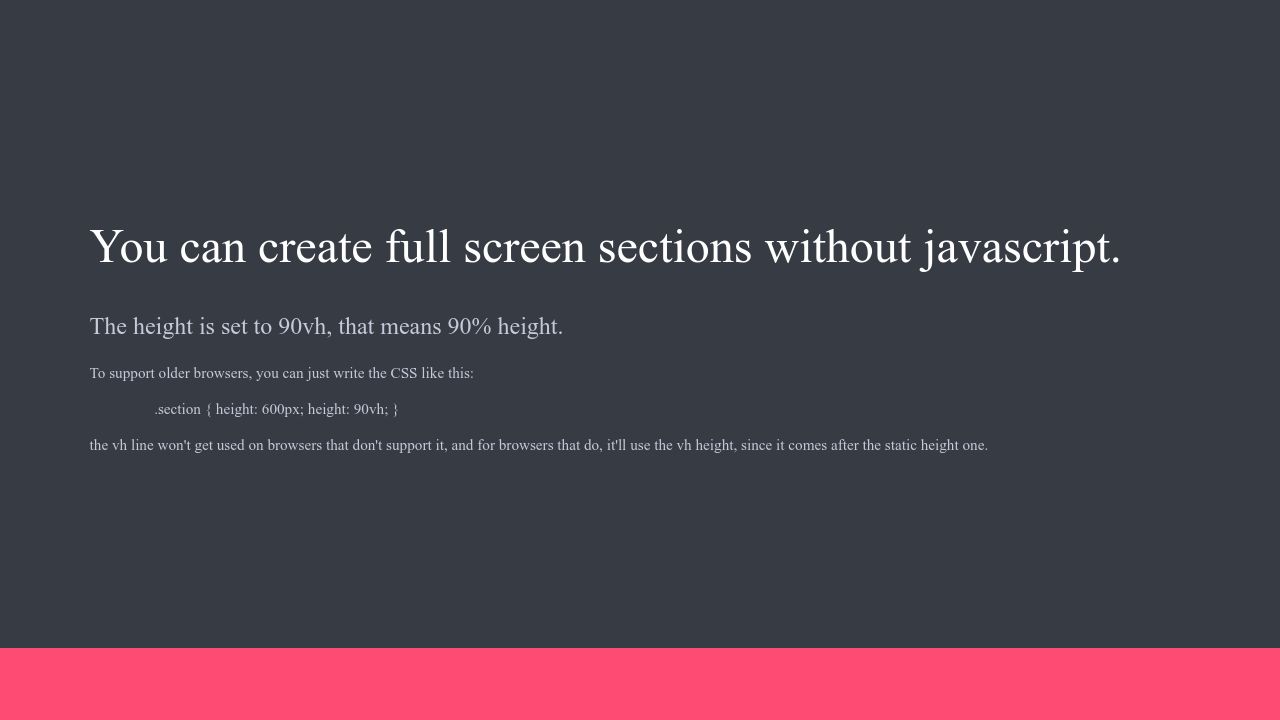
![CSS Make A Div Height Full Screen [THREE SIMPLE WAYS] CSS Make A Div Height Full Screen [THREE SIMPLE WAYS]](https://i.ytimg.com/vi/hZXlfr5eHIg/maxresdefault.jpg)






![CSS Make A Div Height Full Screen [THREE SIMPLE WAYS] CSS Make A Div Height Full Screen [THREE SIMPLE WAYS]](https://softauthor.com/wp-content/uploads/2020/04/Thumnail-e1614564601366.png)