npm WARN】You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy - ganganの技術備忘録

Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub

npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @ popperjs/core, this package is dedicated to the legacy v1

npm WARN】You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy - ganganの技術備忘録













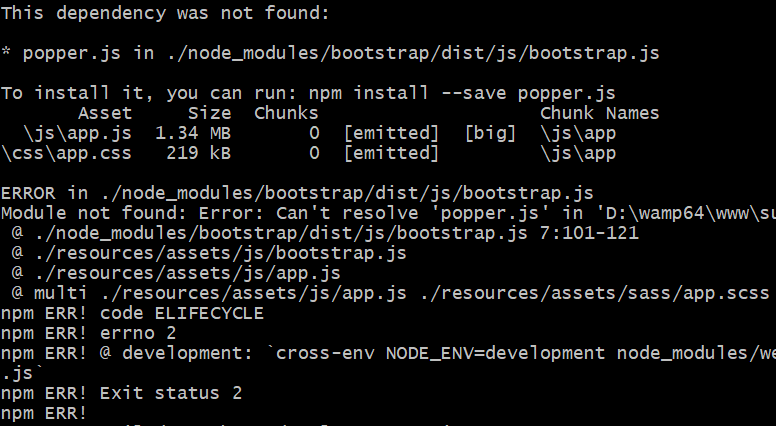
![npm] Failing to install required dependencies · Issue #25768 · twbs/bootstrap · GitHub npm] Failing to install required dependencies · Issue #25768 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1685176/36925743-3532c432-1e6c-11e8-81d9-87e5e1e7723a.png)