
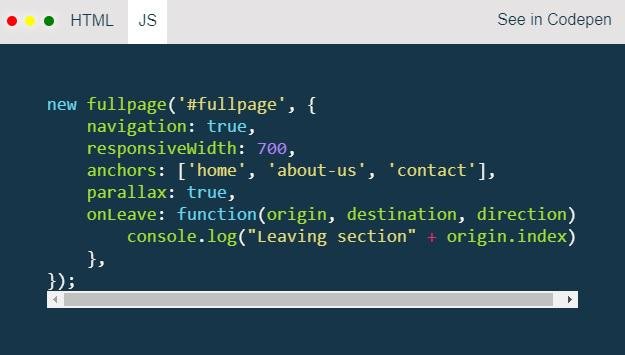
fullPage.js–Get started in Dart. Learn how to use this JS presentation… | by Jermaine Oppong | ITNEXT

javascript - Fullpage.js by Scrolling down scroll horizontally and on one Section go down after finishing scrol horizontal again? - Stack Overflow