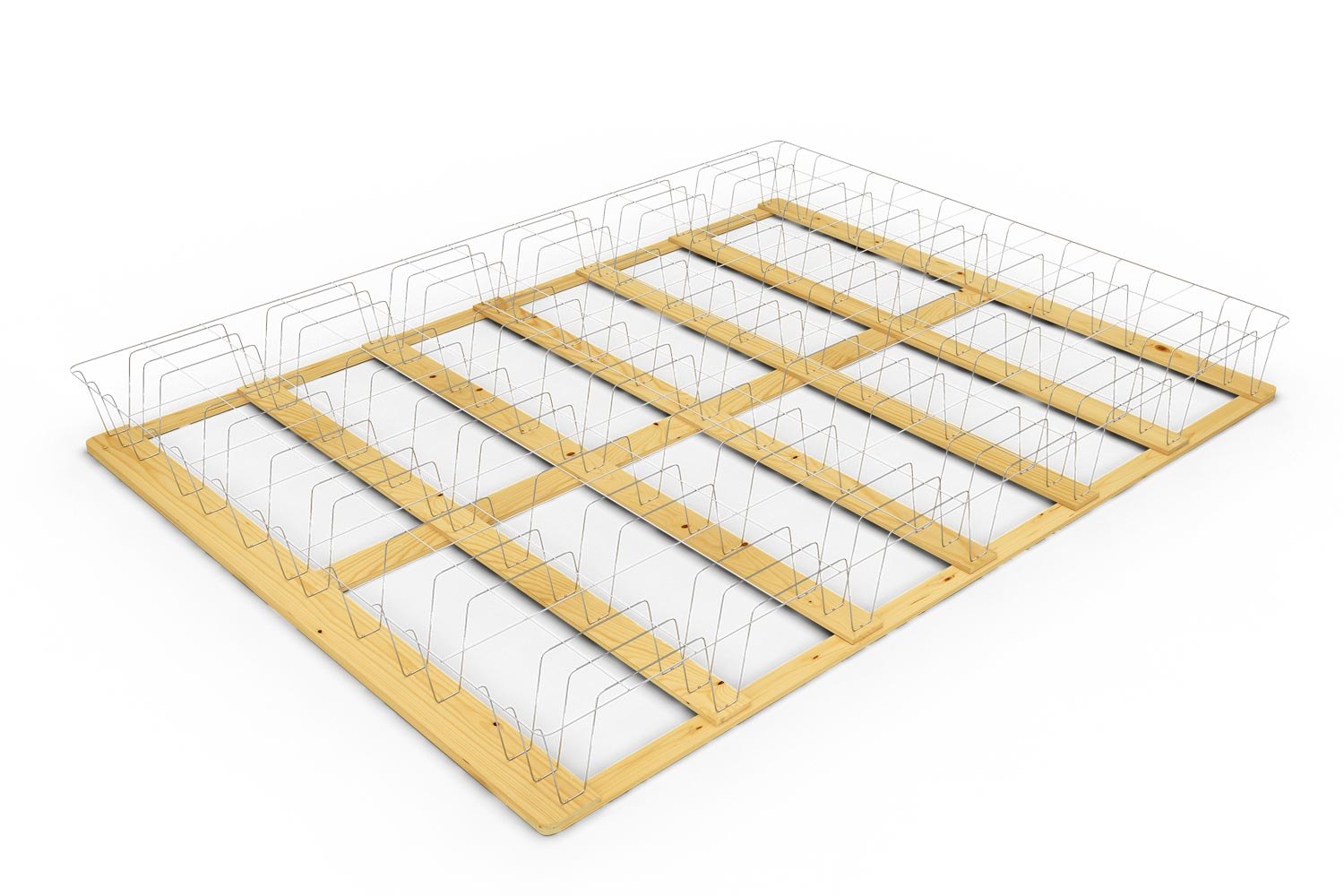
Aireloom Bedding PP Huntington Channel Streamline Firm PPChStmlnFirm-K+2xSFGfndtnLP-TXL King Channel Streamline™ Firm Mattress and Low Profile V-Shaped Semi-Flex Grid Foundation | Swann's Furniture & Design | Mattress and Box Spring Sets
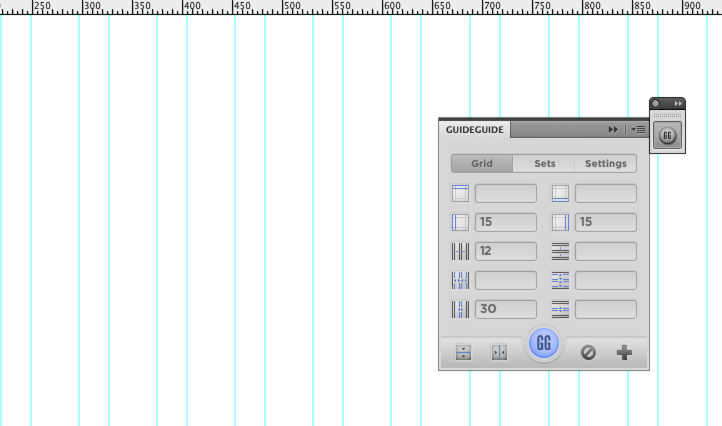
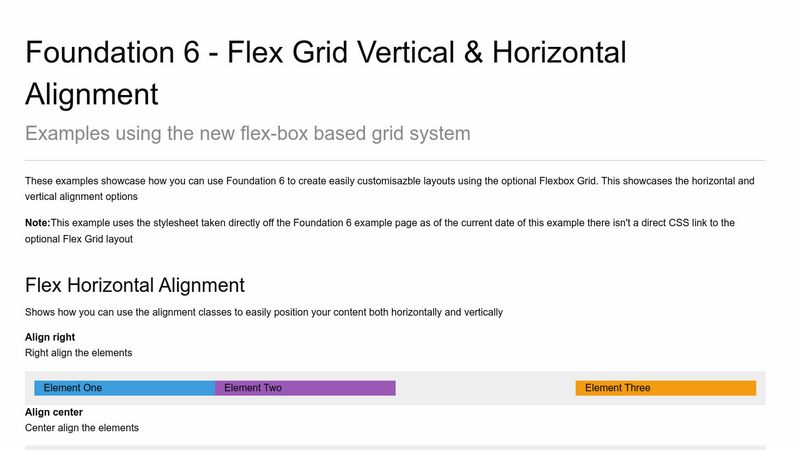
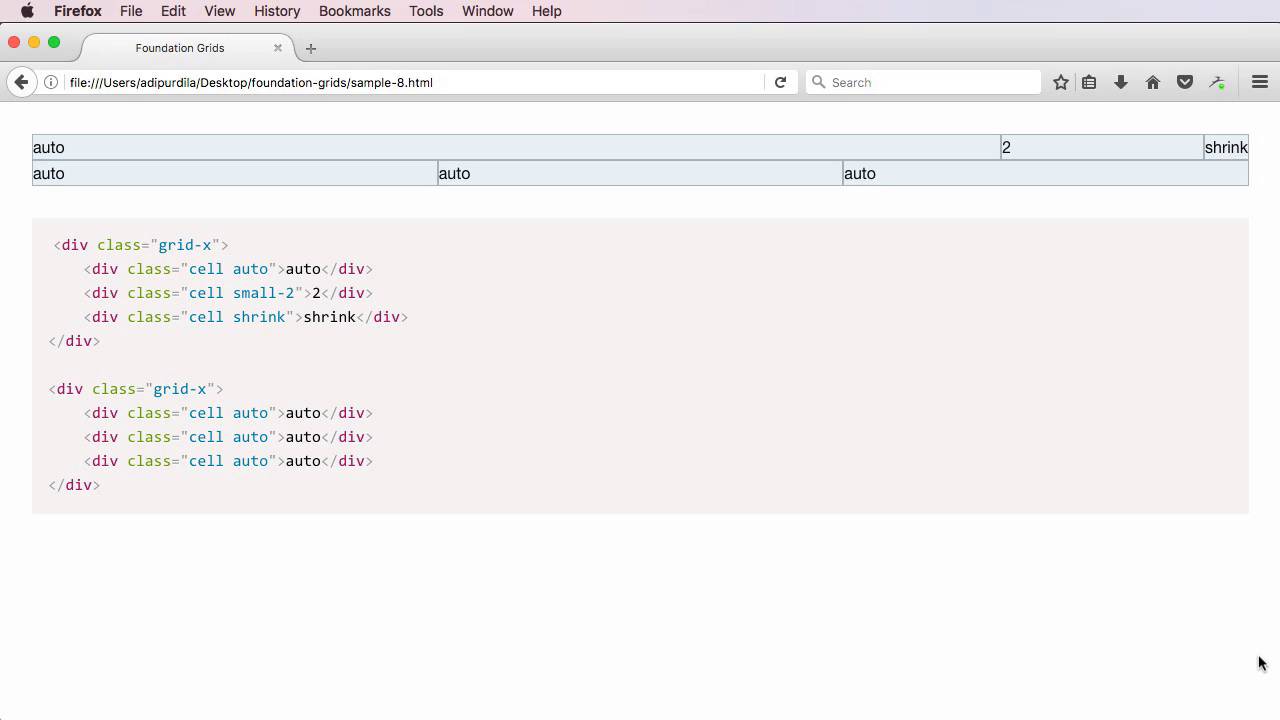
Flex Grid] .row and .column classes aren't receiving default styles · Issue #10425 · foundation/foundation-sites · GitHub