Addy Osmani on Twitter: "Tip: In @ChromeDevTools, hold shift while hovering over a request and it will highlight the initiator in green and dependencies in red. https://t.co/Xd9l2BCoC9" / Twitter

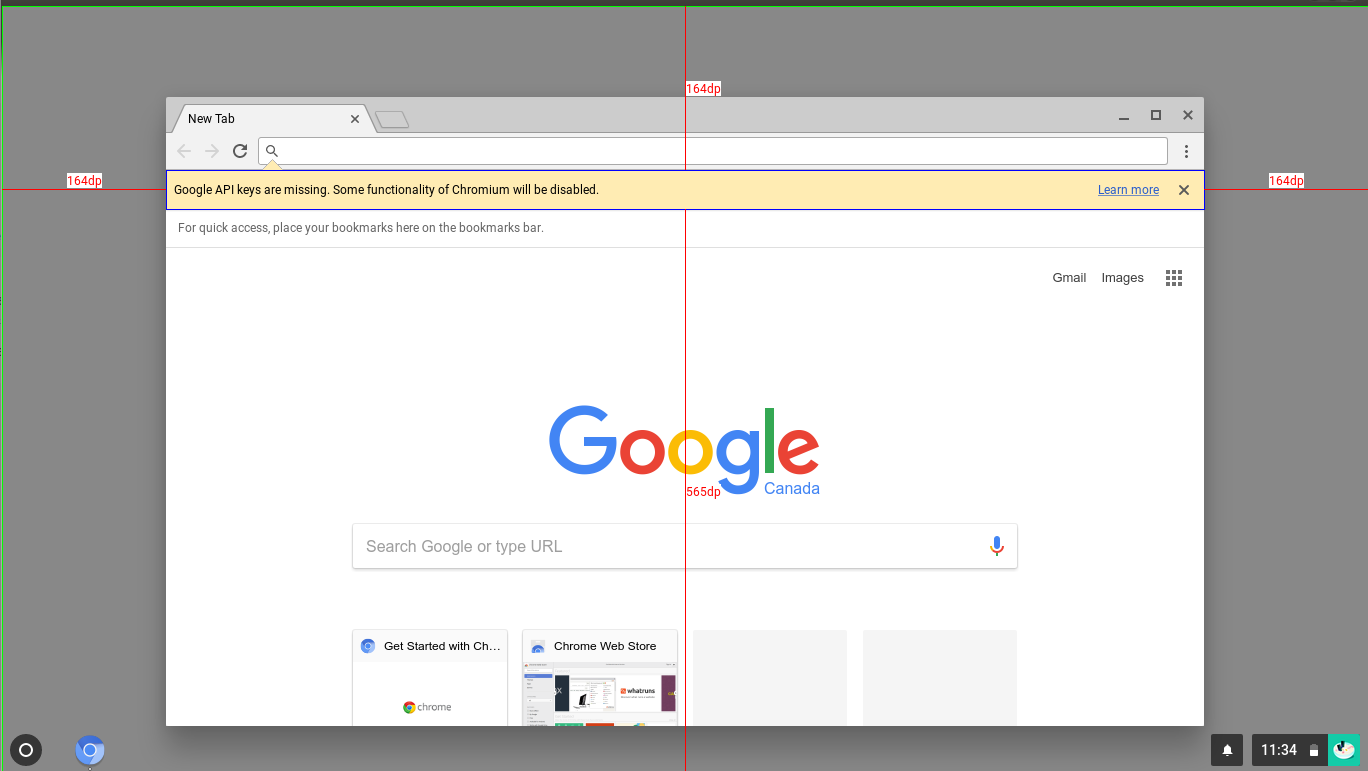
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation