Comparing Overflow boxes | Synergy Reef vs Modular Marine | REEF2REEF Saltwater and Reef Aquarium Forum

React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting
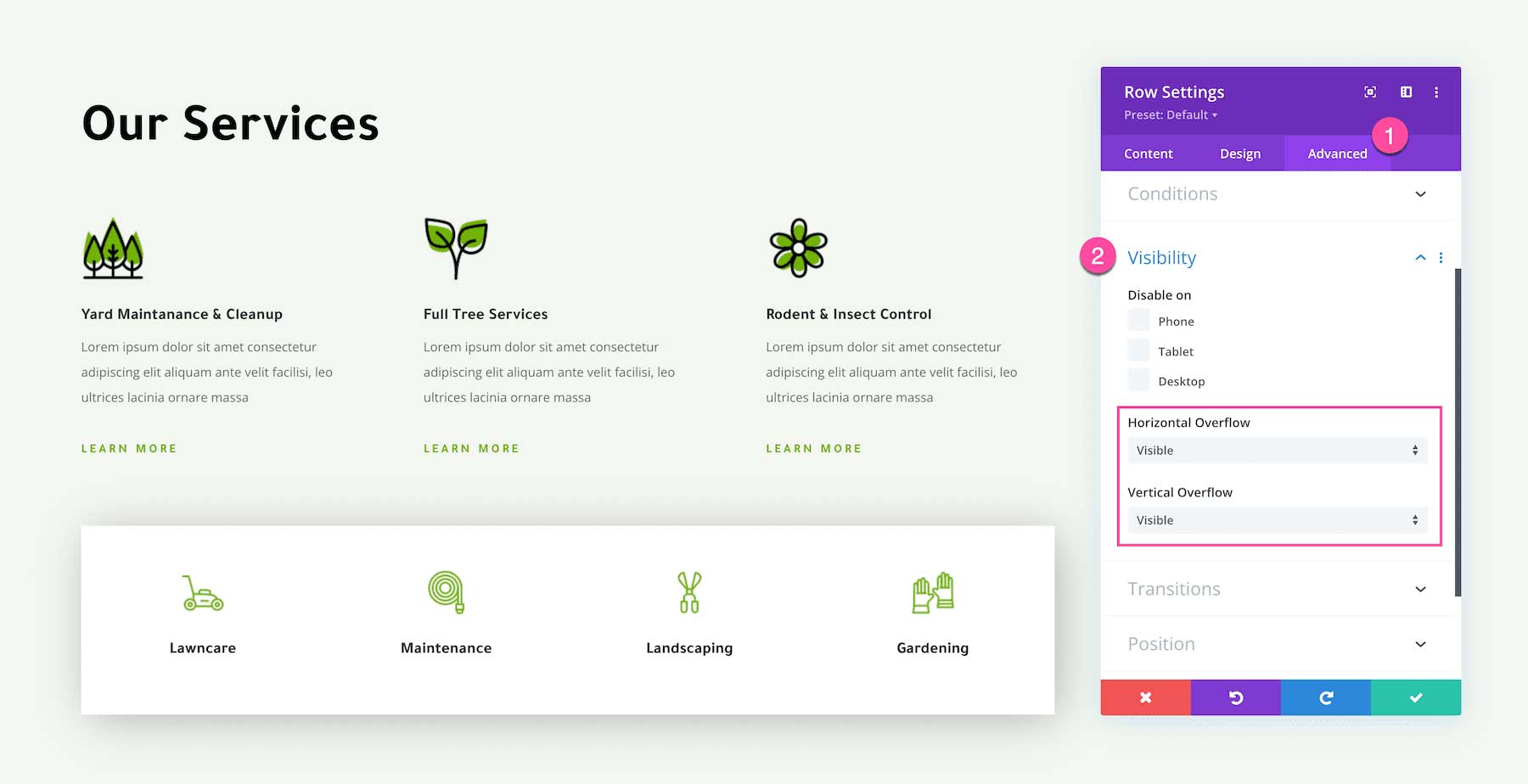
Box shadow on content items is clipped in horizontal overflow · Issue #1429 · microsoft/fast · GitHub

Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog

Will the Marine Depot Elite Overflow Large fit in a Synergy 16 hole? - Reef Central Online Community