![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/afbe6560599595542dac4cce75dda7f76d9af52f-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com

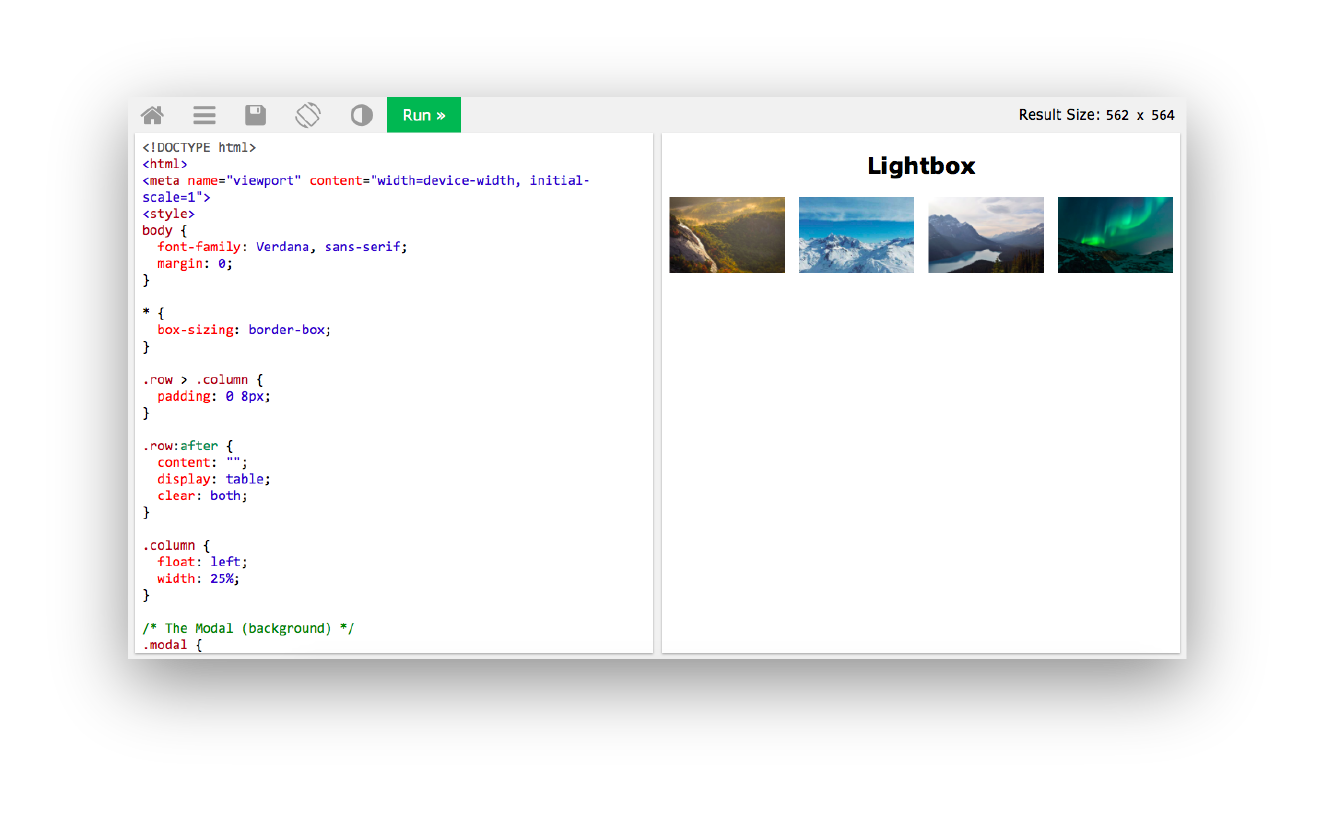
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...